博客图片内容大陆地区加载速度飞飞飞飞飞起来了。
# 前记
之前几个帖子还用的SM.MS图床,但用网高峰期太慢了,所以就用Github+JsDelivr+PicGo做了张新图床。JsDelivr是CDN,可以通过固定URL格式来访问Github仓库的文件。
# Github部分
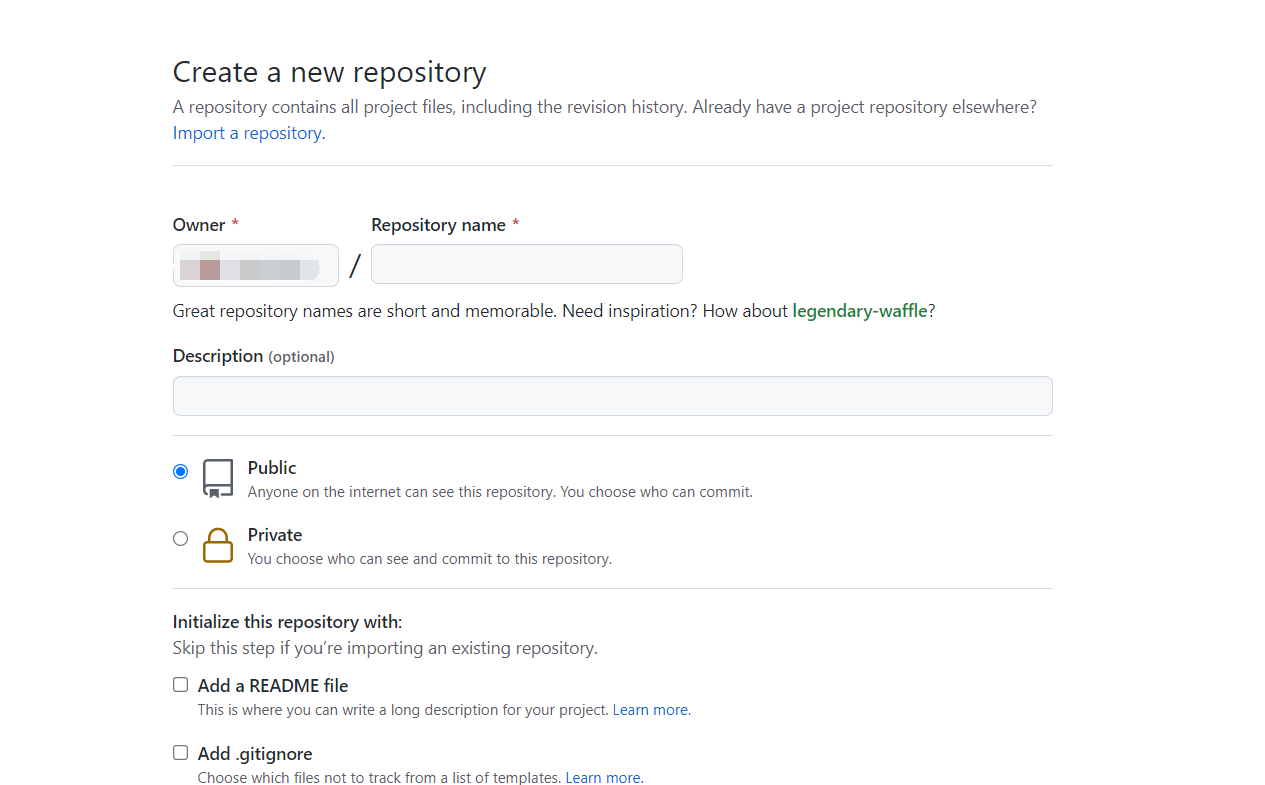
一、登陆Github并创建一个空仓库

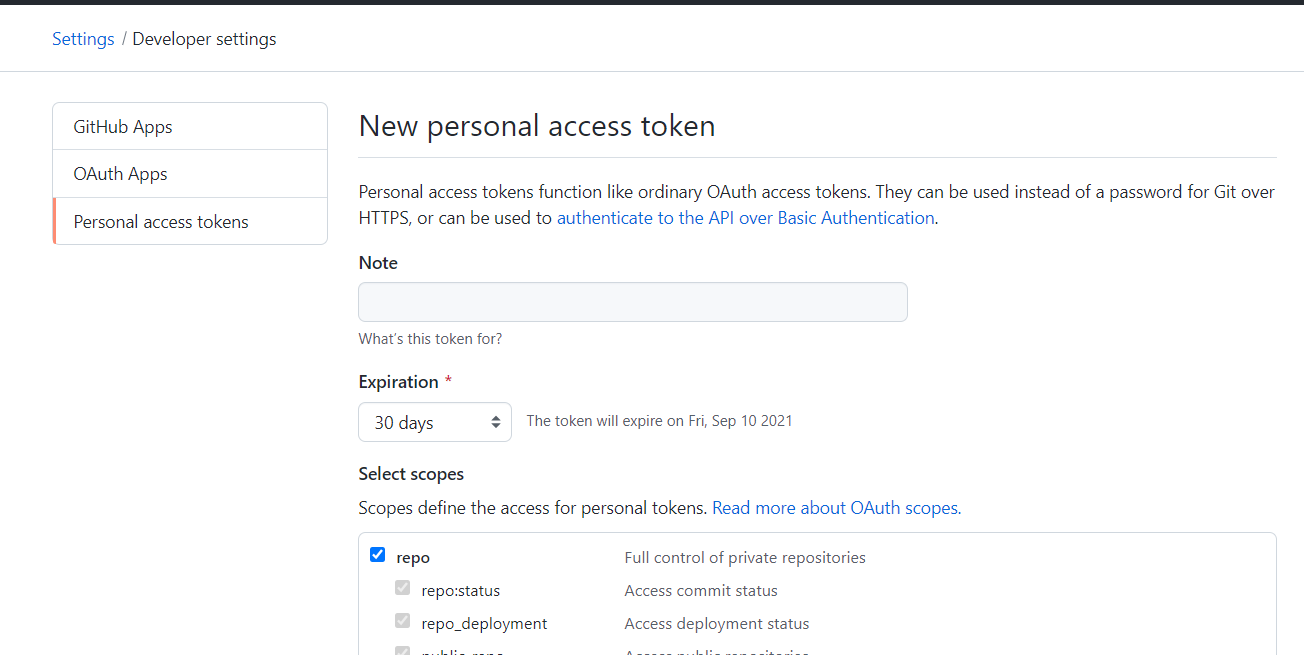
二、创建Token
点击Github页面右上角头像,弹出菜单框,从中选择Settings选项,进入Your Profile页面,选择设置选项最后一项Developer Settings,进入Github Apps页面。在该页面的设置选项中选择Personal Access Tokens,在新的页面Generate New Token.
Github -> Settings -> Developer Settings -> Personal Access Tokens -> Generate new tokens

复制生成的token之后,转到PicGo这个软件界面。
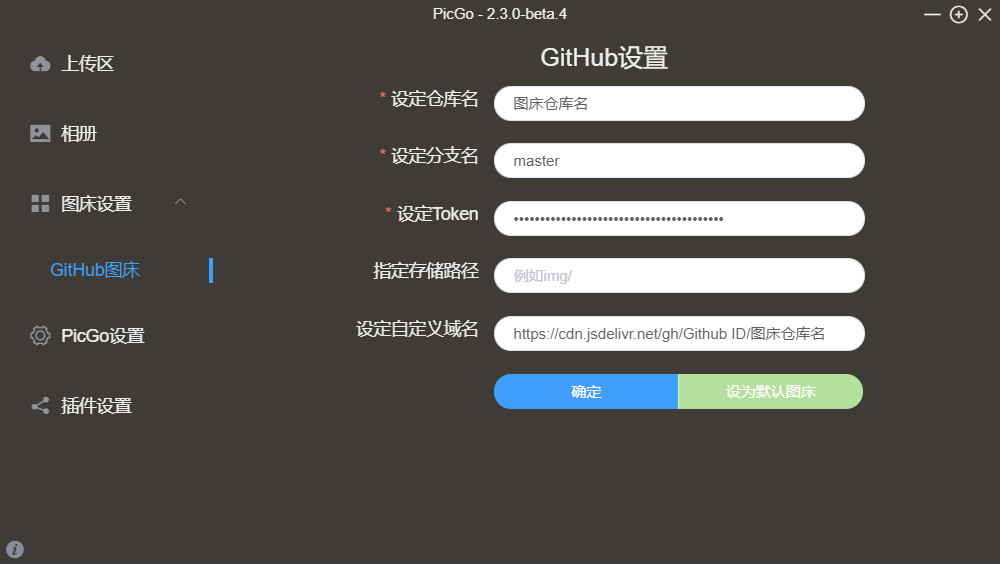
# PicGo部分

- 设定仓库名:自己的id/仓库名
- 设定分支名:master
- 设定Token:粘贴刚才生成的token
- 指定存储路径:不填写则存储到仓库的根目录,填写后以/结尾,上传图片时会自动在仓库创建目录。
- 设定自定义域名:https://cdn.jsdelivr.net/gh/自己的Github Id/图床仓库名
设定PicGo以时间戳重命名方式上传图片,避免文件名不符合Github要求和文件名重复的问题。
# 上传图片